It’s crazy to think now that it’s been more than a year since I started at Unity. How the time flies!
I joined the Authoring Tools and Technology team last April, after a brief stint at GoFor. I spent a few months struggling to get set up as a lone writer there before I got laid off out of the blue - but thankfully, that happened while I was already in talks with Unity and I wasn’t out of work long. (Yay for not having a repeat of my longest summer vacation ever, with being off from April until September post-Deluxe!)
I was really excited to get started with the team, and start writing on the Visual Scripting product. Having spent a lot of time trying to puzzle out code myself in the past, the idea of working on a software product that lets you write code without having to actually write code… My mind was blown. It sounded so cool!

Then I got a look at the docs. Like, really got a look at the docs.
And hoooo boy they were in rough shape.
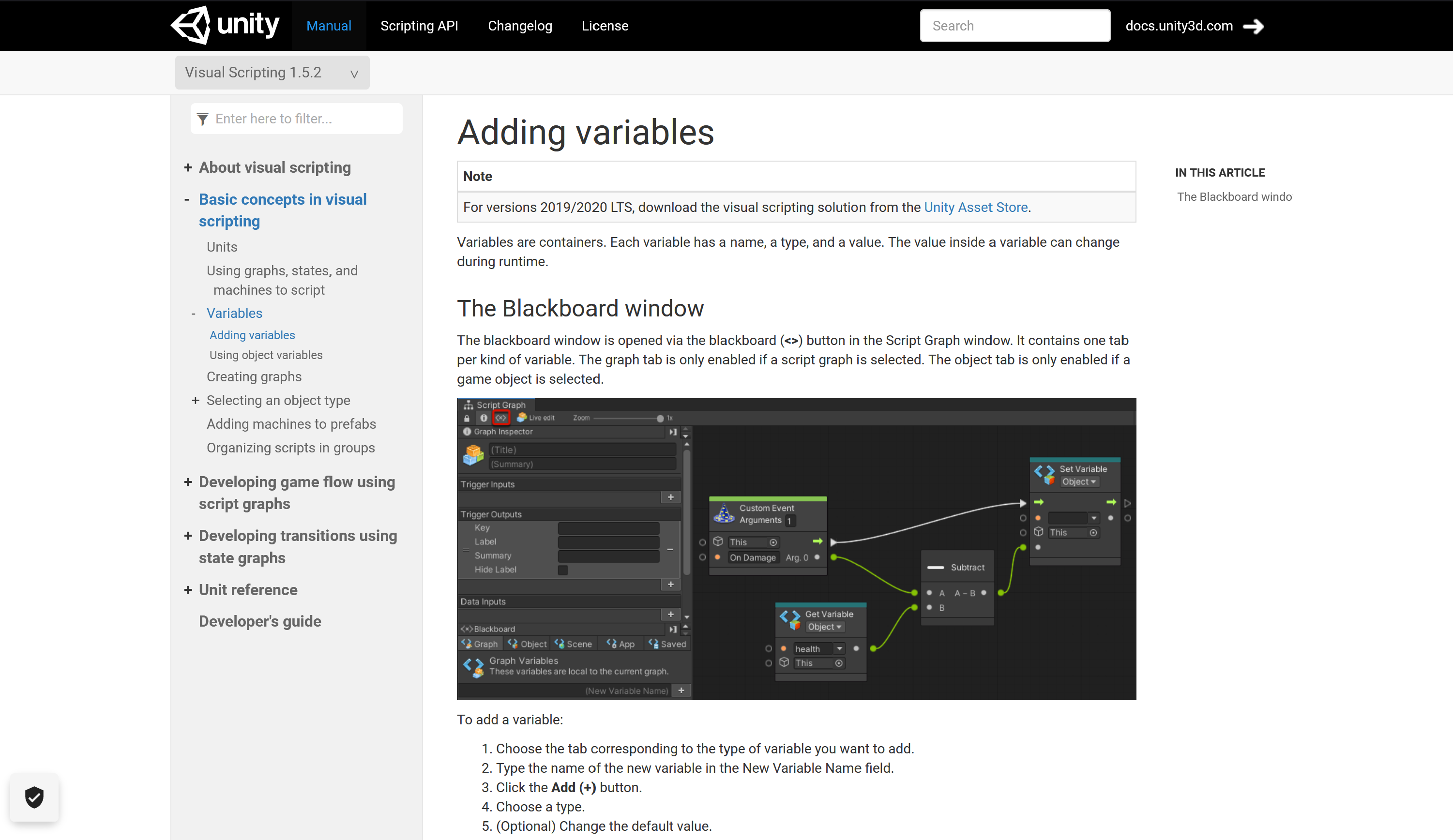
I had two versions of documentation to contend with: one where the location of the source files was a complete mystery, and another where that original set of documentation, written by a 3rd party developer, had gotten some branding updates but little else.
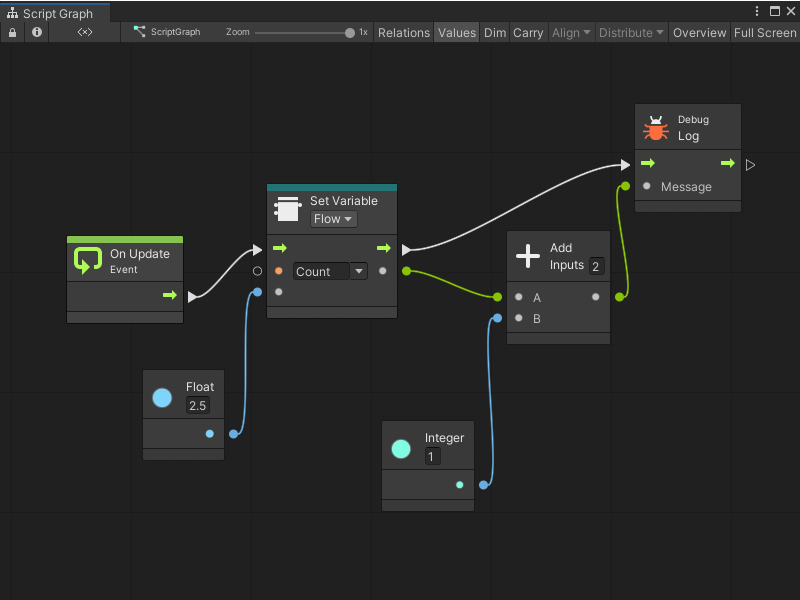
I had my work cut out for me, but I was ready to turn this…

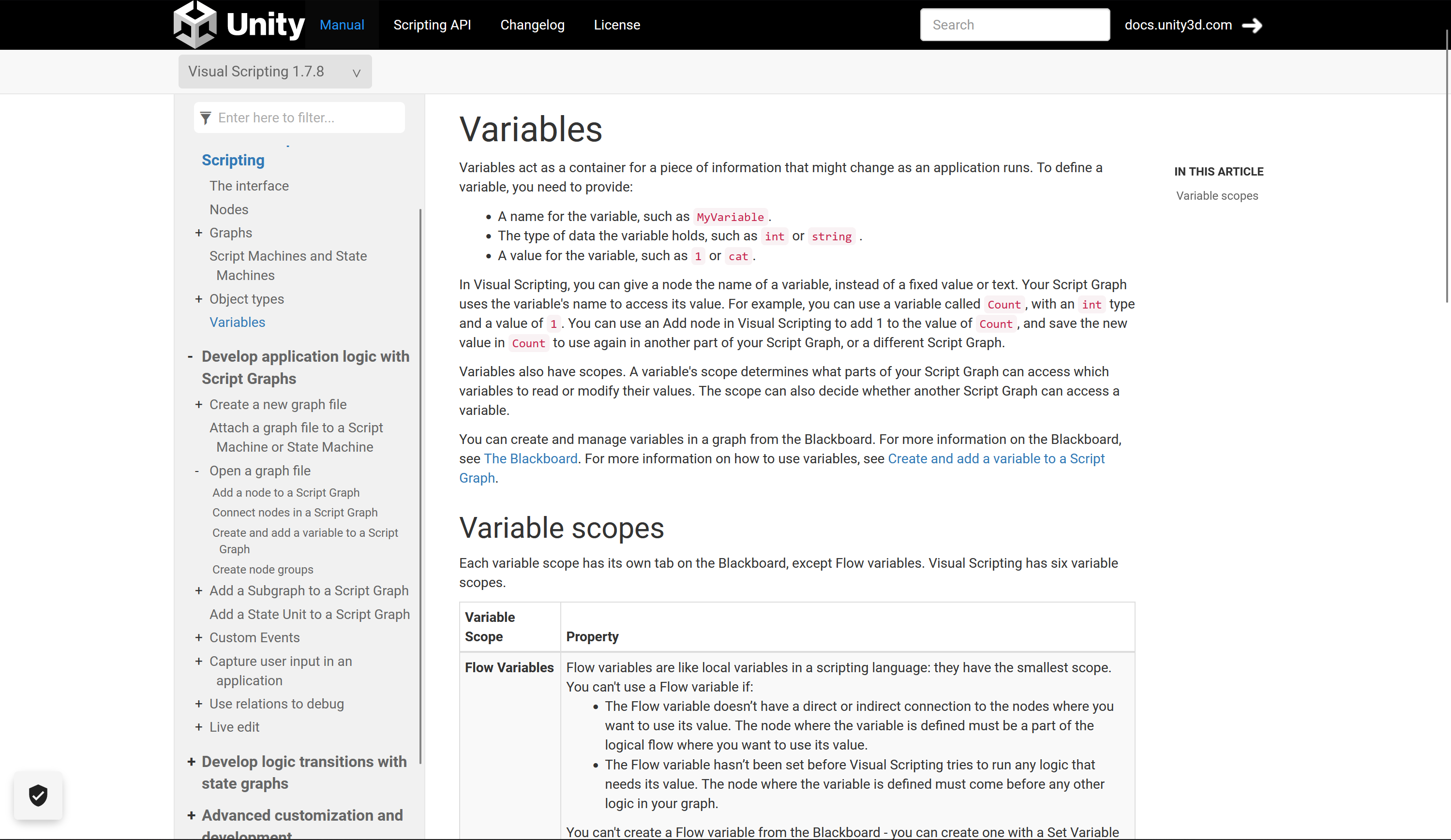
Into this!

(If you want to actually look at the difference between the first version and my version of the documentation, you can look at Unity’s Visual Scripting 1.5 documentation vs. my most recently-at-the-time-of-this-post written 1.7.8 documentation.)
Whenever I take on a new documentation challenge like this, I love to start with just reading the documentation end-to-end and taking notes. What doesn’t make sense? What things aren’t consistent?
This helps to form the start of the questions I take to developers and other subject matter experts to start filling in the gaps. It’s great to get their perspective on where they think the docs need improvement, but a first impression with completely fresh eyes is invaluable.
Once I did this with the Visual Scripting documentation, I started plotting out what I thought the “storyline” of the documentation needed to be, to start working towards the ideal of task-based docs. What would the user journey look like, and how could the docs be organized to best support that journey? What obvious tasks were missing that would help bridge the gaps?
After I had my plan in place, I sketched out tickets in JIRA to track the work, and started balancing my rewriting and reorganizing with the needs the team identified for new documentation for feature work on Visual Scripting.
And a year later, we’re almost done! The docs are in such a better place now, and I’ve already gotten great feedback from users about the new stuff I’ve written (Including some of my developers!):



I’m looking forward to taking this same plan of attack and turning it into a success story for Shader Graph, and seeing what else I can do to improve the Visual Scripting docs as I get into writing more fresh content, rather than just rewriting.
What a year!